It comes from Japanese cookbooks, it’s back to front, and it didn’t always flow vertically.
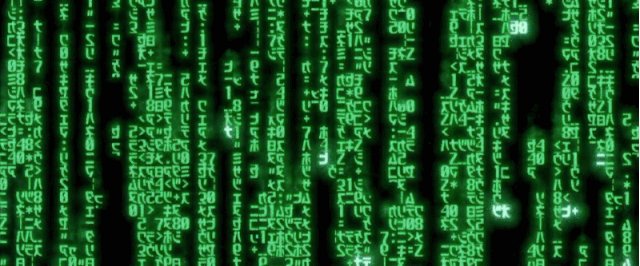
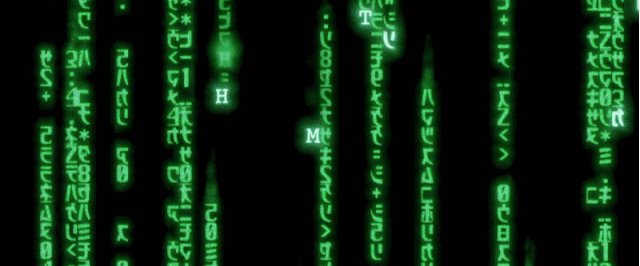
Alongside Bullet Time, the code from The Matrix is probably the most instantly recognizable visual effect from the film.
And, believe it or not, it is based on Japanese cookbooks.
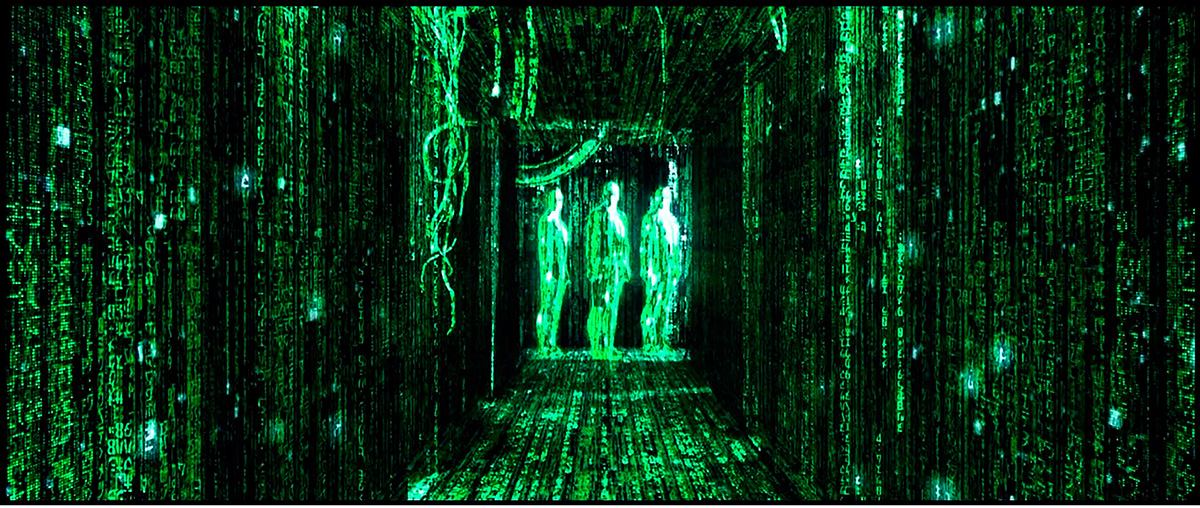
Here’s the story of how the cascading code seen at the beginning of the Wachowski’s film, in the monitors of the Nebuchadnezzar and in Neo’s final corridor confrontation, came to be.
No one can be told what the Matrix is. You have to see it for yourself
“The original design for the code was this three-dimensional type that clicked over as it tumbled,” recalls Simon Whiteley, a production designer at Animal Logic, the studio behind the code shots. “The Wachowskis loved the concept but didn’t feel that it fitted with the movie. They admired Japanese animation and martial arts films, and what they wanted to do was try and bring some of that ancient kind of feel into the code and into the graphics that were coming up on the screens.”
Whiteley’s wife is Japanese, and he attributes getting the gig to design the code to his familiarity with different kinds of Japanese typography. “I knew the Katakana, the Hiragana and the Kanji. We looked at all the graphics of those and the Hiragana and the Kanji were almost too complex – too many little fiddly bits. So we ended up aiming for the Katakana, which has these very nice simple strokes.”
But it was some very specific Japanese typography that Whiteley ended up referencing. “My wife is an amazing cook and we’ve just got tonnes of cookbooks and cooking magazines at home. So I started looking through the cookbooks, and also these alphabet books my kids had from Japanese school, and I ended up hand-drawing all of the graphics using the alphabet sheets and the cookbooks.”
The green hue was incorporated in order to match the look of text on an old IBM CRT monitor. Then, looking to mix up the font, Whiteley combined these designs with Arabic numerals. “We slowly started going simpler and cleaner and more classic and more curved, and trying to see what would work on the screen. I started designing first the type and showed the Wachowskis – well, it was sent to them. I actually never met the Wachowskis when I was designing it. It was sent to set and they looked at them and then they chose the font and the design that they liked.”
Another addition to the look and feel was to make it appear as if you were inside the code looking out. “I turned all of the numbers and the graphics back to front as if we were in the code looking at a screen of code from the inside, because basically Neo was inside the code in the movie,” describes Whiteley. That’s why it’s all back to front.”
Whiteley had hand-drawn everything so it needed to be scanned into the computer. This had the effect of clipping some of the tops and bottoms of the characters, which were further ‘messed with’ by adding in line strokes and dots and graphic icons. “If you look at closely at the code,” says Whiteley, “you’ll find that it’s not clean pieces of type. There’s a lot of little artefacts and rubbish that comes with it. I really liked that.”

The letters flow, but not down (at first)
The famous cascading of characters wasn’t originally down the screen. “We started running the type across the screen and having the letters flick over,” says Whiteley. “But because I was looking at the Japanese cookbooks, their type goes from top to bottom, so it runs down the page and it goes from right to left. And from the back of the book to the front of the book. So we turned the code vertically and had it running down in lines.”
Making that vertical cascading possible was Justen Marshall, now an R&D supervisor at Animal Logic. “I was providing essentially the technical backing for Simon’s ideas, trying to come up with things that I thought were techie and relevant and interesting and also giving him what he needed.”
“When we made it run vertically and then we let it run, instantly you stopped to look at it,” suggests Whiteley. “Then once we started building it in space dimensionally, then it looked like rain, and rain, of course, has that feeling of sadness and a melancholic feel. I think that’s why it works because it doesn’t look like code. It looks like rain running down a window as if you’re looking out onto a cold, bleak world, which is basically what the Matrix is.”
What is real?
From a technical point of view, the code was animated in Softimage and then rendered in mental images’ mental ray. “There was a bit of Houdini being used there, too, or maybe it may have been Prisms back then,” says Marshall. “I think we may have been using Eddie for compositing. Very little of the direct shader was just rendered to make up the screen, it was all a fairly heavy process to get all those pixel effects and blurs and glows and things going on.”
A further element added to the code was the mix of particular patterns it formed on screen. Animal Logic orchestrated the effect so that certain characters would appear to repeat or ‘stick’ in the same place. “It gave you that persistence of vision, optical illusion kind of thing, where a character keeps appearing in the same place for some reason,” explains Marshall.
“Eventually we took a lot of these ideas and wrote them to our mental ray shader. It would stream the code, picking the characters from a font that Simon provided. It would hold some in place sometimes, making it look glitchy, or sometimes it would even actually overlap two characters on the same cell, and it would have two different characters at different levels of brightness, so it would blend these characters together.”
The code generation was carried out early in production, since it also needed to be seen in monitor playbacks on set. Later, for the sequence in which Neo confronts the agents in a corridor and ‘sees in code’, Animal Logic mapped the code onto 3D representations of the floor, walls and ceilings, and onto CG representations of the agents.
“For that scene in the corridor of code, we were using the same shader,” says Marshall. “Most of the time we rendered on essentially a flat plane that was directly in front of a camera, but it could have been put on anything. In the case of the hallway, it was made to render on the hallway and some models of the agents.”
The Matrix is everywhere
“To be at the beginning of all that back then, and just messing around with some type from a Japanese cookbook, it’s just ridiculous where it went from there,” reflects Whiteley. “The number of people who called me up and asked me about it was insane. But movies aren’t made by single people. They’re made by massive crews and everyone had input into it.”
The code, of course, found its way into the sequels and in numerous posters and related Matrix paraphernalia. For Marshall, that meant a long-lasting experience on the film. “I was stoked, all my friends loved it. I was a pretty prototypical nerd and had lots of nerd friends, so I definitely got many free drinks telling that story at the pub, which was great.”
“I have a lot of Japanese friends and they loved it, too,” adds Whiteley. “They love the idea that it came from Japanese cookbooks. They’d be looking into the code to see whether they could see sushi falling down the screen or menus or cooking recipes, which is hilarious.”



















Ian you have set the bar for entertaining “and” educational reportage. That art has almost disappeared now. A Deep bow to you, Mr.Whitely & the team that got this effect finalled.
b
Thank you Ian. There’s a lot more to the fragmented sushi in that code and the great team behind it. 25 years since the tears of rain created a forest of green, the Eirys Coeden. Our little Bird with Bow on the bike, follows the white rabbit with FoxFire moon and star. 2K16 Deja Vu cafe Q AKA K-In-Boots. She knows Y and when the grail was green lit. Temet Nosce. No pill required, life is a reflection of us, U shine we all shine. The key maker is active and has the rainbow scabbard.
L,L (Q is here),K (the little bird has found her voice),B,T,E,J.
🙏 Old Mr Pricklepin well spring in the sky
Thanks for adding this, Simon.